一個軟體的 UI 界面是非常重要的,這是軟體與用戶交互的介面,軟體功能即使再強大,但如果沒有清晰的 UI 界面,那也發揮不出軟體的功能,使得用戶體會不到軟體的優勢。今天痞子衡給大家介紹 pzh-py-com 的界面構建過程。
一、界面設計簡圖
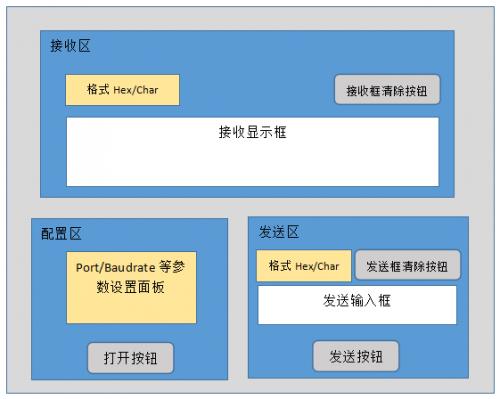
在真正進入代碼設計 pzh-py-com 界面前,首先應該在紙上畫一個界面草圖,確定 pzh-py-com 界面應該有哪些元素構成,這些元素分別位於界面上什麼位置。下面是痞子衡畫的 pzh-py-com 的界面簡圖,界面主要包括三大部分:接收區、配置區、發送區,接收區用於顯示從串口接收到的數據;配置區用於配置串口參數;發送區用於編輯要從串口發送出去的數據。

二、界面設計 wxPython組件圖
有了 pzh-py-com 的界面設計簡圖指導,下一步需要將設計簡圖解析成如下的 wxPython 組件圖,將簡圖裡的元素轉換成 wxPython 里的真實組件。這一步需要配合查閱 wxPython 相關手冊,了解 wxPython 有哪些組件。
有一個地方需要特別提醒的是,wxWrapSizer 里的控制項是從左到右自上而下排列的,有的時候為了排版,會故意插入一些無效的 wxStaticText 來佔位,下圖中便用了 4 個佔位的 wxStaticText(淺色框表示)。

三、在 wxFormBuilder 里創作
有了 pzh-py-com 的界面設計 wxPython 組件圖,下面便可以在 wxFormBuilder 里照樣子創作出 pzh-py-com 的真正界面了。關於 wxFormBuilder 的使用可參考痞子衡另一篇文章 極易上手的可視化 wxPython GUI構建工具(wxFormBuilder)。

四、使用生成的 Python 代碼
將 wxFormBuilder 生成的 python 代碼保存為 win.py 文件(其中 Frame class 名為 com_win),並存放於 //pzh-py-com//src 目錄下,此時需要另外新建一個名為 main 的主函數文件,並放在 //pzh-py-com//src 目錄下。其中 main 文件內容如下:
import wx
import sys, os
import win
class mainWin(win.com_win):
def clearRecvDisplay( self, event ): event.Skip
def openClosePort( self, event ): event.Skip
def clearSendDisplay( self, event ): event.Skip
def sendData( self, event ):
self.m_textCtrl_recv.Clear
self.m_textCtrl_recv.SetValue(‘hello world’)
if __name__ == ‘__main__’: app = wx.App
main_win = mainWin(None)
main_win.SetTitle(u”JaysPyCOM v0.1.0″)
main_win.Show
app.MainLoop
main.py 里並沒有實現具體功能,只有一個 hello world 列印的效果,此處只是演示界面已經創建成功,界面運行效果如下:

至此,串口調試工具 pzh-py-com 誕生之界面構建痞子衡便介紹完畢了,掌聲在哪裡~~~