有時候前端實現的頁面跟設計稿的差別會比較大?而致使這種情況的原因是什麼呢?前端實現效果好不好,真的是碰運氣么?

記得很久之前與我同住的室友經常加班到半夜三更才回家,我很是不解。後來閑聊才得知她們公司的設計師待前端開發完畢之後需要一點點的對稿走查,非常浪費時間。而且設計這邊不但需要標註好給開發,然而開發照著做完依然存在諸多問題。
我也曾對接過幾個前端卻都沒有出現過這種前端與設計稿相差很大的問題,不需要標註也無需怎麼走查,即便發現問題也是非常稀少。以至於我一度以為僅僅是開發與開發之間水平差異的問題,也非常慶幸自己沒有遇到過那種實現效果差的開發。
然而好景不長,就在前段時間我對接了一位前端開發,落地效果非常不理想。讓我比較困惑的是前端實現效果好不好,真的是碰運氣么?
那我們來探討一下有什麼方式能夠在面對不同的前端開發來規避這些問題,首先我們需要了解為什麼前端實現的頁面跟設計稿的差別那麼大呢?
一、前端實現與設計稿差異背後的問題
H5相對於APP在設計上的區別:
設計師相較於前端來講是最接近產品用戶體驗的人,但是畢竟APP原生系統界面設計跟H5頁面設計還是存在很多差異性的。所以很多不太熟悉H5技術限制的設計師還是很容易犯一些錯誤的。
為了更直觀的對比APP與H5的頁面設計差異,下面我們來舉個栗子:
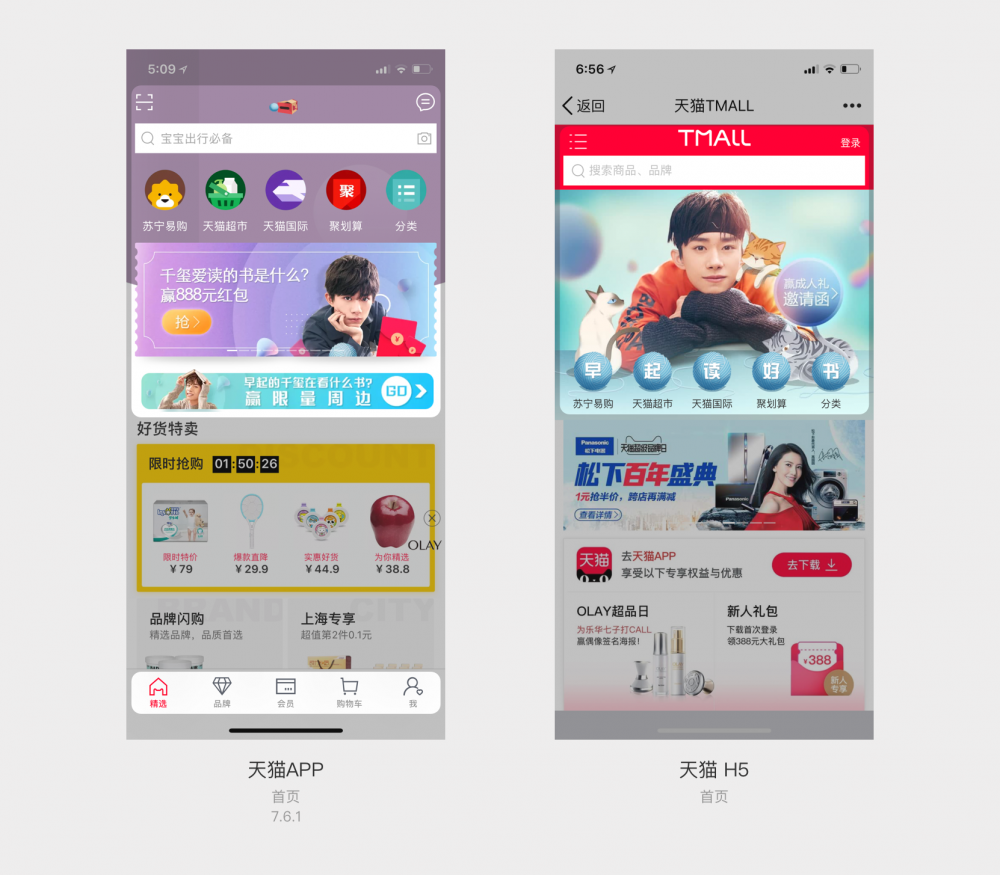
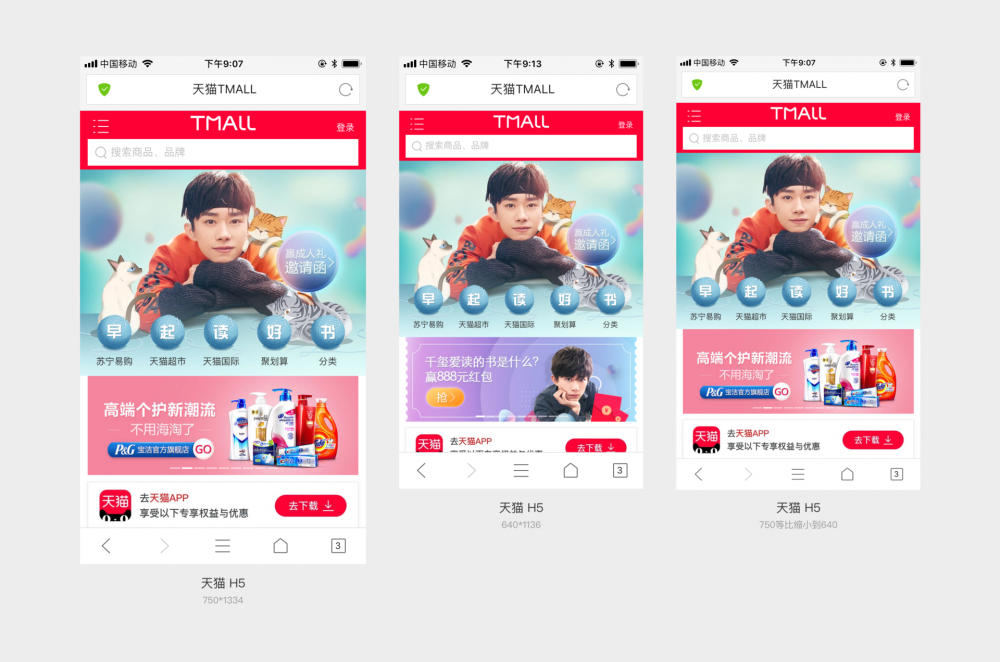
天貓APP與H5的頁面對比

(1)功能的簡化
我們通過對比發現天貓H5的首頁功能比APP的首頁功能減少了很多,例如:掃一掃的和消息功能以及底部導航都沒有了。同類的banner廣告布局也沒有這麼複雜,只是簡單粗暴的大banner下方放幾個功能入口。

(2)突出基本功能
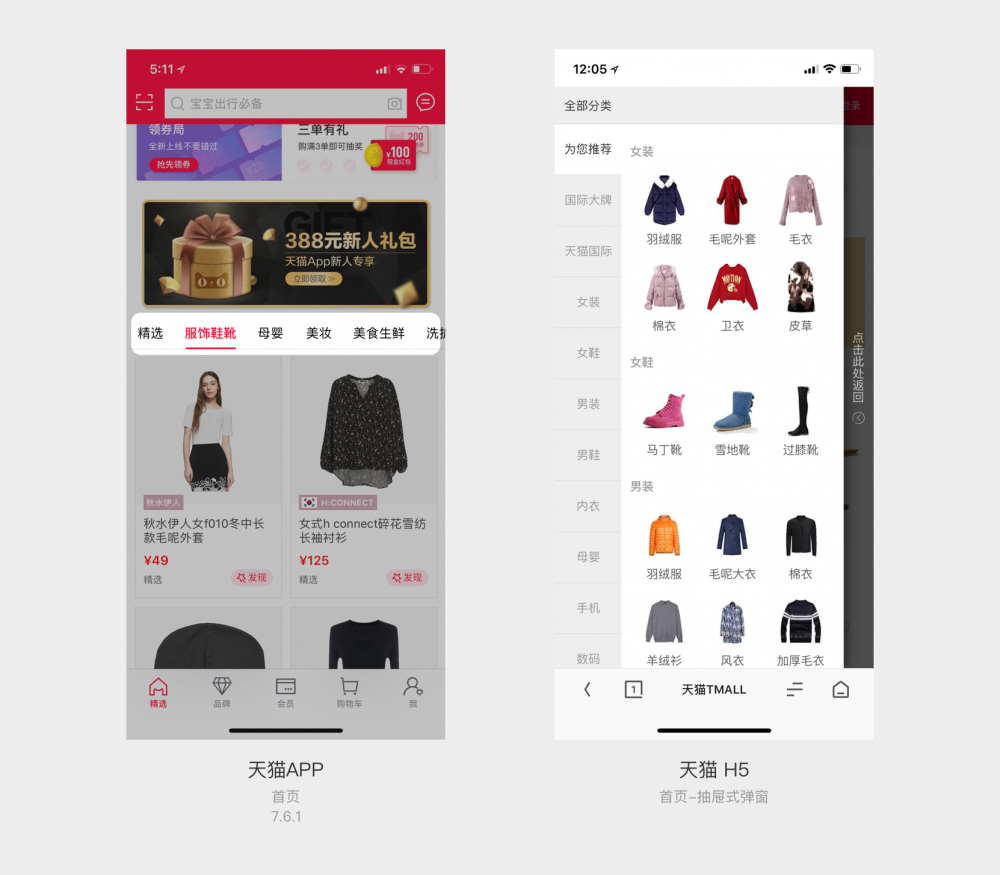
例如天貓的App端商品類別放置在第二屏,而H5的商品分類在首頁頂部原掃一掃圖標的位置,點開就是一個抽屜式彈窗,更簡潔直觀的功能更有利於增強H5的操作體驗。

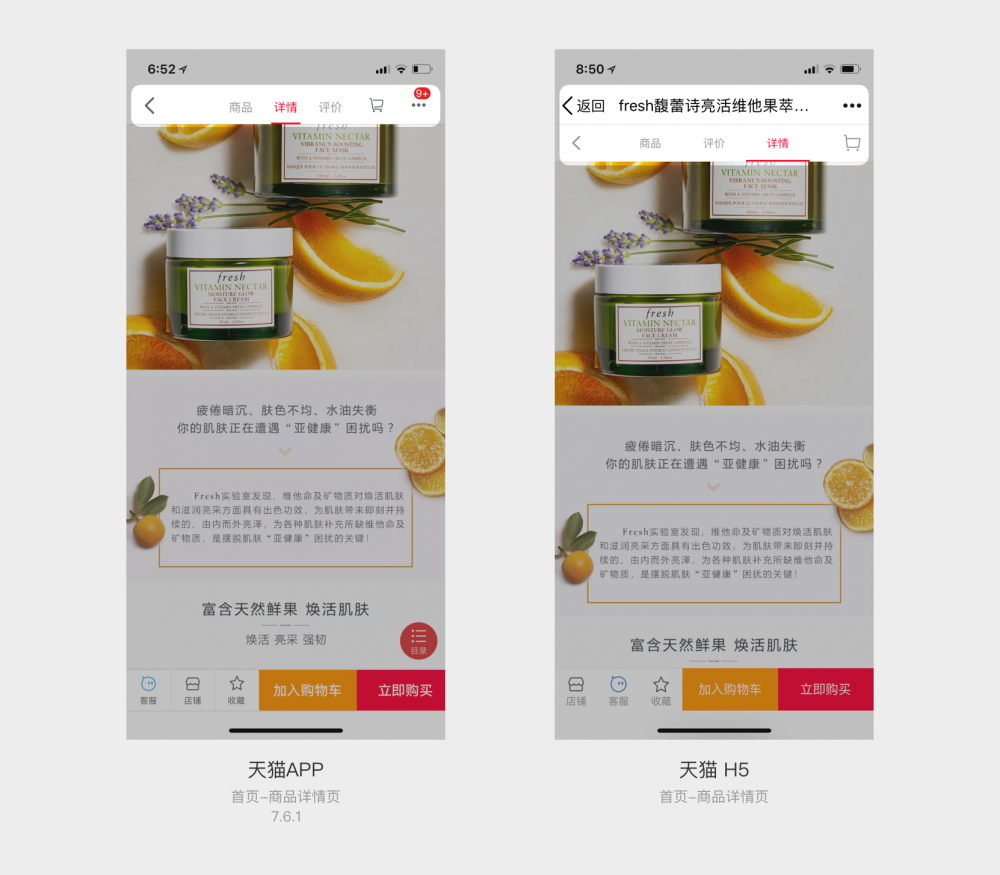
(3)頂部navigationBar不可更改
H5的頂部navigationBar是不可更改的,不管任何軟體打開H5,其頂部顯示的始終是原打開此H5頁面app的navigationBar。所以一般如果需要設計頂部導航的時候,我們是基於navigationBar的下方再放置一個navigationBar的。這裡也就是如上圖右側所示顯示了雙層navigationBar的效果。

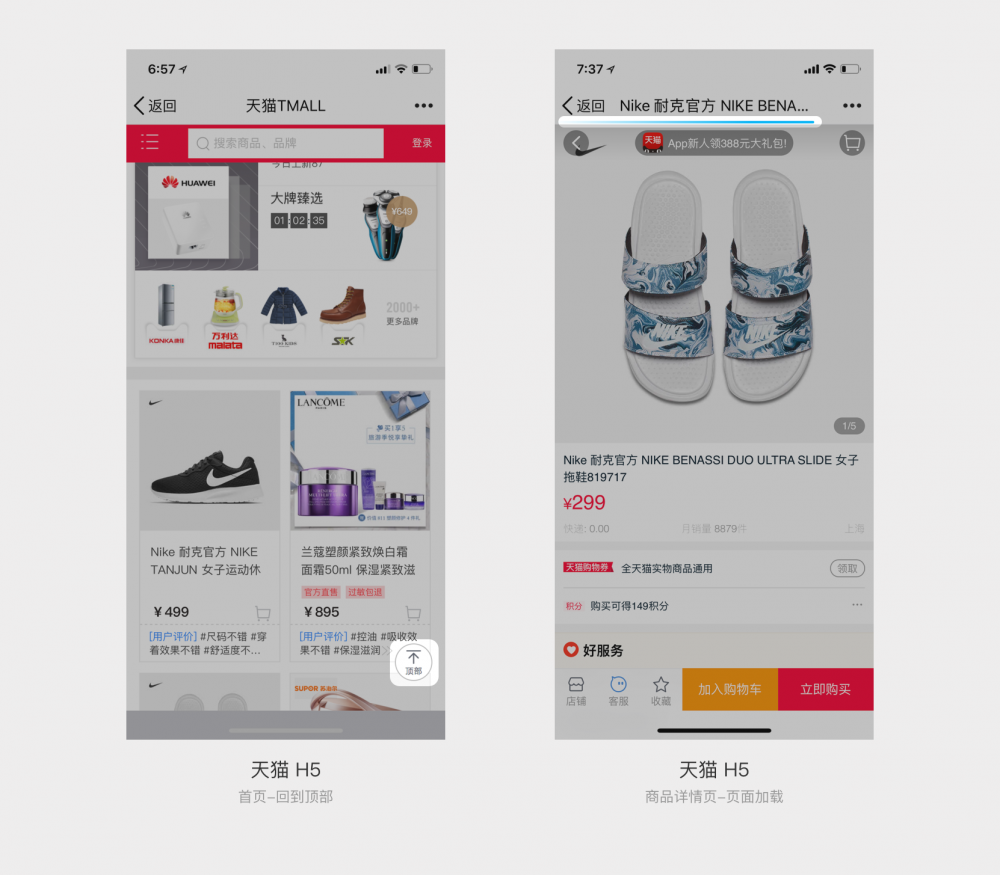
(4)常使用頂部返回按鈕
h5頁面較長的情況下經常會使用頂部返回按鈕,這個類似與pc網頁端的交互形式。目前多數h5已然淘汰了此交互功能,以頂端自帶的返回按鈕來替代。目前天貓也僅在首頁使用,因為如果沒有這個按鈕的話點返回會退出天貓。所以,具體使用與否還需視情況而定。
(5)載入進度條
每進入一個新的h5頁面頂部都會顯示載入進度條,如果是原生系統內嵌的H5頁面注意這裡是可以自定義進度條樣式的。
二、為何設計師盯著改還是不滿意?
那麼基本上了解了以上H5與APP設計上的基本差異,我們在查看某些前端開發後期實現效果的時候,還是需要花費大量的時間校對。有些問題甚至能改個2,3遍還是不太滿意。
(1)設計師的苦惱
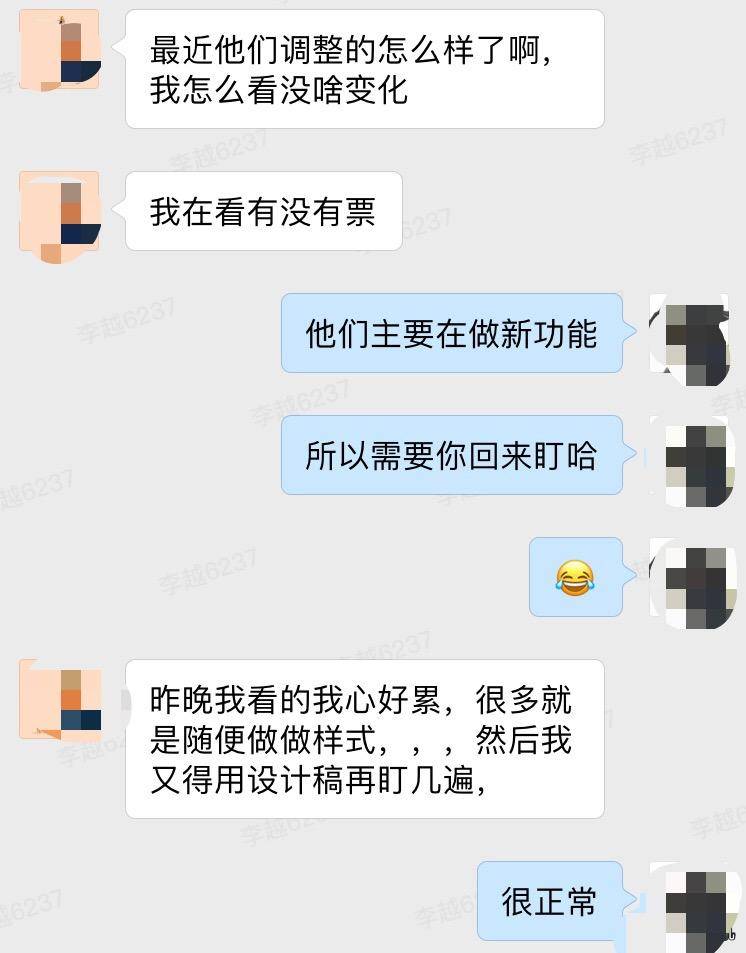
那麼我們先來看下我們身邊普遍存在的真實情況,以下為某公司設計與產品的對話:

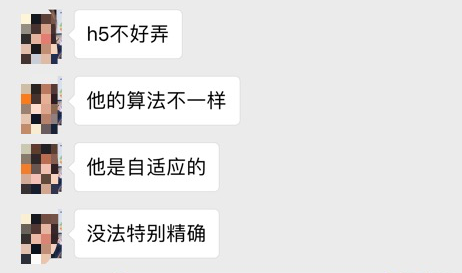
我曾經詢問過身邊的幾個設計朋友,她們都坦言工作中經常會花費不少時間與前端校對落地稿。有的設計師朋友甚至說:

(2)H5演算法不同,真的沒辦法特別精確么?
那麼H5相較與IOS和安卓真的就這麼特殊么?到底是哪裡出現了問題呢?
那麼接下來我們先來看看目前市面上web app屏幕適配的不同方法。
三、rem在web app中的廣泛應用
1. 流式布局
百分比布局,也叫流式布局,因為寬度是百分比,但是高度是按px來寫的。可以簡單的理解為高度固定,寬度不固定。

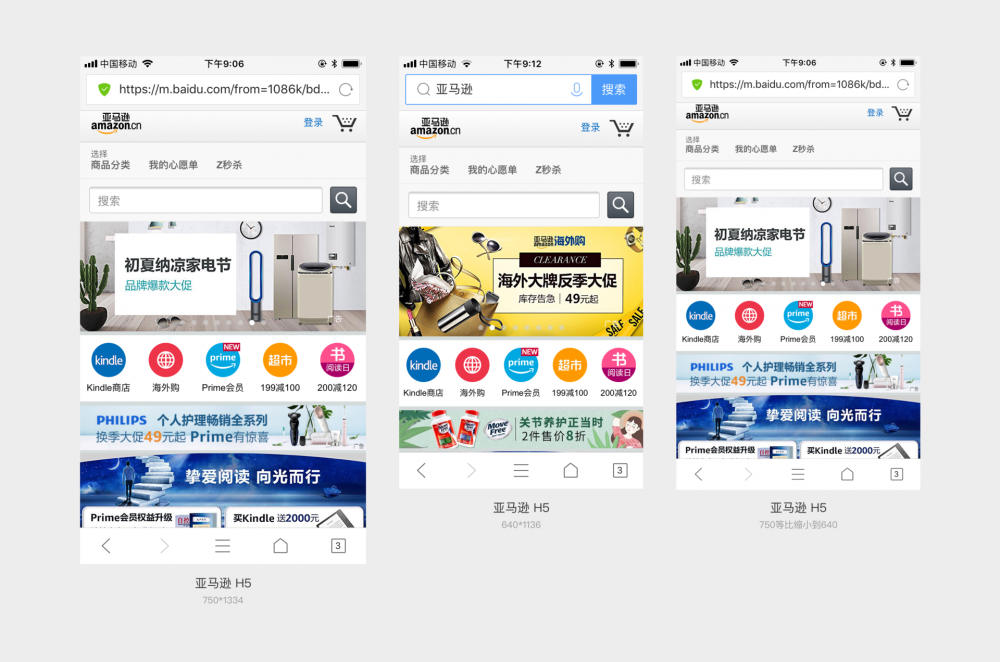
使用流式布局的產品在市面上還是較為常見的,我們這裡就以亞馬遜為例。如上圖所示750和640的 尺寸下不同模塊的高度都是一致的,且字體大小和圖標尺寸也是相同的。只有橫向間距發生了變化。我們可以觀察到在750尺寸下頂部亞馬遜的LOGO和登錄按鈕以及購物車,都不處於頁面的上下居中位置,也就是說他們均發生了偏移。
這是為什麼呢?
因為流式布局都是通過百分比來定義寬度的,但是高度往往是固定不變的PX參數,所以在大屏幕的手機下顯示效果會變成有些頁面元素寬度被拉的很長,但是高度還是和原來一樣,實際顯示非常的不協調。有的個別元素還會產生偏移。這就是流式布局的最致命的缺點。
往往只有幾個尺寸的手機下看到的效果是令人滿意的,很多設計師是無法接受這樣的顯示結果。
況且流式布局並不是最理想的實現方式,通過大量的百分比布局,會經常出現許多兼容性的問題,還有就是對設計有很多的限制。因為他們在設計之初就需要考慮流式布局對元素造成的影響,只能設計橫向拉伸的元素布局,設計的時候存在不少局限性。
2. 固定寬度的做法
還有一種是固定頁面寬度的做法,早期有些網站把頁面設置成320的寬度,超出部分留白。我們可以理解為我們在做PC網頁端的時候,採用的是這種固定寬度的方面。這樣做視覺,前端都挺開心,視覺在也不用被流式布局限制自己的設計靈感了,前端也不用在搞坑爹的流式布局。
但是這種解決方案也是存在一些問題,例如:在大屏幕手機下兩邊是留白的,還有一個就是大屏幕手機下看起來頁面會特別小,操作的按鈕也很小,手機淘寶首頁起初是這麼做的,但後來棄用了才方法,採用了rem。
3. 響應式設計
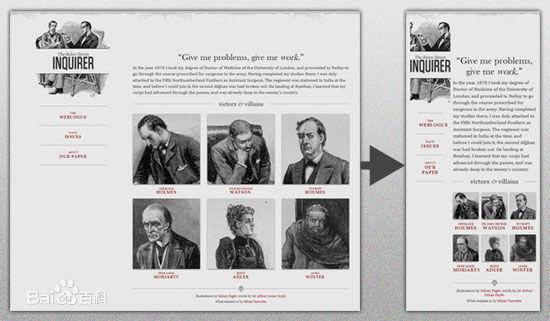
響應式設計在布局的寬度達到某些闕值時,改變其布局結構,適應不同終端,當然不僅限於移動端。相信大家對響應式設計並不模式,這裡我就不進行過多闡述,可以看下圖這個例子會比較直觀。

響應式設計的優點就是能夠適用於多平台,多種不同的終端。但是在國內卻很少有大型企業的複雜性的網站在移動端用這種方法去做,其主要原因是工作大,維護性難,所以一般都是中小型的門戶網站或者個人博客會採用此方法。這樣反而可以節約成本,不用再專門為自己的網站做一個web app的版本。
4. rem能等比例適配所有屏幕
上面講了一大堆目前大部分公司主流的一些web app的適配解決方案,接下來講下rem是如何工作的。
rem(font size of the root element)是指相對於根元素的字體大小的單位。簡單的說它就是一個相對單位,也就是說rem是通過根元素進行適配的。網頁中的根元素指的是,html我們通過設置html的字體大小就可以控制rem的大小。
舉個例子:

左圖的字體大小為20px,此時的按鈕邊框大小為120px*60px,當我們改變字體大小為40px的時候,那麼按鈕邊框的大小則變為240px*120px。我們可以看到圖二的寬高比圖一的寬高大了2倍,其實我們只改變了字體的大小。

我們可以看下天貓750尺寸和640尺寸下不同顯示效果,圖三是750等比縮小到640的尺寸,基本上跟640手機上顯示的沒多大差別。那麼以此類推不管在任何解析度下,採用rem的頁面排版都是按照等比例進行切換,並且布局並不會產生錯亂。
5. rem與px之間的換算
那麼我們接下來來了解一下rem與px之間是如何換算的。首先瀏覽器默認為16px,如果前端開發在寫代碼之前沒有設定一個默認值方便計算的話那麼當前默認值就為16px,即1rem=16px。
當然多數開發是會把默認值設定為普遍較為通用的14px的,即1rem=14px
那麼此時當字體大小為12px的時候,若設計稿為320*580即1倍大小,則換算方法為:12/14=0.86rem
如果不能被整除,則小數點保留到后2位,四捨五入。
6. 百分之80的設計都被前端忽悠了
那麼問題來了當我們知道如何換算之後,如何確定我們的前端開發採用的默認值是多少呢?
當時開發在我反覆詢問時說他設置的默認大小為14px,然後我就建議他按照我給的字體大小通過上述計算方式換算,然而開發一直說這樣算的話字體還是很大。然後又抱怨說之前的代碼太亂了,自己也不曉得怎麼算了。這個時候千萬不要被開發的話迷惑,而放棄求解。
下一步我們需要要求開發將某個字的字體大小改為1rem,然後在手機上截圖,再挪到軟體上測量顯示的實際px大小是多少。當時我測量的1rem的字體大小為100px,也就可以斷定我們的前端開發將默認值設置為了100px, 即1rem=100px。
有的設計可能還會遇到這種情況,把設計稿做成了2倍大小的,那這個時候我們並不需要重新出1倍大小的圖,而是將原有的參數都除以2進行換算。還是以1rem=100px為例,當字體大小為12px時的換算公式為:12px/2/100=0.06rem。
另外:rem常用於字型大小和邊距,邊先無需用rem,都統一要求前端改為1px即可。
我們在設計驗收的時候還需要看下安卓跟IOS的不同顯示效果差異,通常IOS的顯示效果會比安卓顯示的效果好很多,所以這個時候我們還需要重點對安卓手機進行設計驗收。
掌握了以上換算方式,安卓的驗收就不難了,還需要設計師們更加耐心。
總結
我們這裡主要針對設計師在進行H5頁面驗收的時候,存在的種種問題進行了深入剖析。
首先從了解前端實現與設計稿差異背後的問題入手,到分析目前市面上採用的幾種適配方式,並針對主流的適配方式進行了講解,給出相應的應對方案幫助設計師能夠更有效的進行前端驗收工作。
那麼其實在實際工作過程中,當我們遇到實現效果不佳的前端開發,我們要學會分辨到底哪些是真的不好改,還是其實好多能改,只是他們懶得改就會騙設計不好實現。
好了嘮叨了這麼多希望本文對你有幫助,這些可都是設計師和前端之間不能說的小九九哦!
參考鏈接:
https://www.cnblogs.com/xiangqianjin/p/6515546.html
http://www.cocoachina.com/webapp/20141224/10746.html
作者:角馬X 口袋理財UED設計經理 公眾號:海鹽社
