Nielsen Norman Group的合伙人Jakob Nielsen和另一個知名的易用性專家Rolf Molich,一起在1990年創作了這十條用戶界面的設計指南。這篇文章就是教你如何在你的設計中遵循這十條經驗法則來提升設計的易用性、效用和合意性。
我們可以應用Jakob Nielsen和Rolf Molich的十條用戶界面指南,心懷用戶的需求和期待來學習設計。這些啟發已經被應用在一些最成功公司的很多產品中,比如蘋果、谷歌和Adobe。這些公司的設計團隊將這些法則應用到他們的設計過程中,而進一步的證據就體現在這些公司發布並共享的用戶界面指南上。
Nielsen和Molich的十條用戶界面設計指南
Jakob Nielsen是大名鼎鼎的網路易用性研究專家,也是Nielsen Norman Group的合伙人。他和另一個知名的易用性專家Rolf Molich,一起在1990年創作了這十條用戶界面的設計指南。值得注意的是,他們創作的十條設計指南,和Ben Shneiderman的 「八條黃金法則」在內容上有很大的重疊。這十條設計指南,是在Ben Shneiderman的「八條黃金法則」出版發表的4年後誕生的,是對Shneiderman觀點的重申。
1、系統狀態的可見性
系統始終要在合理的時間內,通過適當的反饋,讓用戶知道當前的狀況。
2、讓系統和真實世界匹配
系統應該使用用戶的語言,包括用戶熟悉的詞語、片語和概念,而不是系統用語,遵循真實世界的習慣,使信息的表達自然且有邏輯性。
3、用戶的操控和自由
為用戶提供返回上一步的數字空間,包括撤銷和重做上一個動作。
4、一致性和標準化
用戶界面設計師應該確保圖形元素和使術語都在不同的平台上保持統一。比如,一個按鈕可以代表一個種類或一個概念,不應該在用戶使用不同屏幕的時候代表不同的概念。
5、錯誤預防
無論何時,設計系統時都要盡量把出現潛在錯誤的可能降到最小。用戶不喜歡被叫住去檢測和修復問題,因為這些問題有時候是超出他們的專業知識水平的。兩種可能預防錯誤的方式是,消除或者標記出那些可能導致錯誤的動作。
6、識別而不是回想
當用戶探索界面的時候,我們需要通過維護任務相關信息,把認知負荷降到最低。人類的注意力是有限的,我們的短期記憶只能同時有五樣東西。由於短期記憶的局限,設計師應該確保用戶可以簡單地識別信息,但不能從片段話的對話中回想信息。識別某種東西總是比回想更容易,因為識別的過程中包括感知線索,會幫助我們伸入廣闊的記憶海洋中,相關的信息會從記憶中浮現。比如我們經常會發現考試中的選擇題比簡答題更容易,這是因為選擇題要求我們去識別答案,而不是在記憶里回想答案。
7、靈活性和效率
隨著用戶使用系統越來越多,他們就需要用更少的交互更快地導航。這個可以通過使用縮寫、功能鍵、隱藏命令和宏工具來達到。用戶應該能夠自定義界面去滿足自己的需求,從而通過更簡便的方法完成它們頻繁使用的動作。
8、審美和極簡主義設計
去除繁雜實現極簡。所有不必要的信息都是在挑戰用戶有限的注意力,可能會影響用戶對於有用信息的獲取。因此,在顯示的頁面上我們只放與當前任務相關的必要元素,同時提供清晰的可視化的導航,方便用戶找到其他頁面的信息。
9、幫助用戶識別,診斷和修復錯誤
設計師應該假定用戶是不明白技術術語的,因此我們應該儘可能用平實的語句描述錯誤信息,保證用戶不會在理解上感到困惑。
10、幫助和資料
理想狀態下,我們希望用戶可以輕鬆在系統中找到他們需要的信息,無須尋求任何資料的幫助。然而,對於一些類型的幫助,資料文件或許是必要的。當用戶需要幫助的時候,我們需要保證他們可以很容易找到針對任務的幫助,用合適的方式指導他們一步步得到解決問題的方法。
谷歌(Google),這個價值不菲的科技公司巨頭,就在他們的設計中反映了這些法則。谷歌的首席設計師Jon Wiley曾經在2012年說:
當我思考設計和創建好的用戶體驗的時候,我通常會從以下三點來著手:易用性、效用和合意性。
Nielsen和Molich的十條用戶界面設計原則很好地涵蓋了用戶體驗的三個關鍵點,這就意味著按照這些原則做的話,就非常有可能提升設計的用戶體驗。
學習下Adobe如何運用Nielsen和Molich的十條用戶界面設計指南
Adobe 公司是北美的一個大型計算機軟體公司,也是運用這十條用戶界面設計原則走向成功的好例子。他們最流行的產品,圖片編輯軟體Photoshop,在它的用戶界面上就展現了這些設計原則。
讓我們仔細看看Photoshop是如何反映這些設計指南的,說不定我們也能從中受到啟發,學到如何運用這些原則來提升設計的易用性、效用和合意性。
1. 系統狀態的可見性
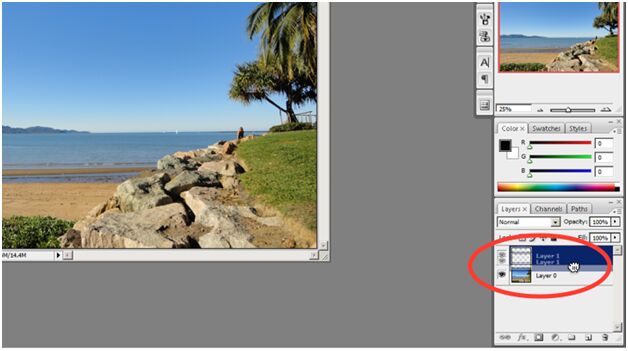
Photoshop視覺化地為用戶展示他們的動作。比如,當用戶移動圖層的時候,他們可以視覺化地看到圖層好像真的在立體空間里被拖拽了。

版權所有: Adobe Systems Incorporated. 版權條款和許可: 合理使用
當用戶拖拽一個圖層的時候,圖形游標從一個伸直的手變成了一隻抓取的手。著讓用戶更容易理解當前系統的狀態。除此以外,Adobe選擇用「手」作為圖形游標,符合第二條設計指南。
2. 讓系統和真實世界匹配
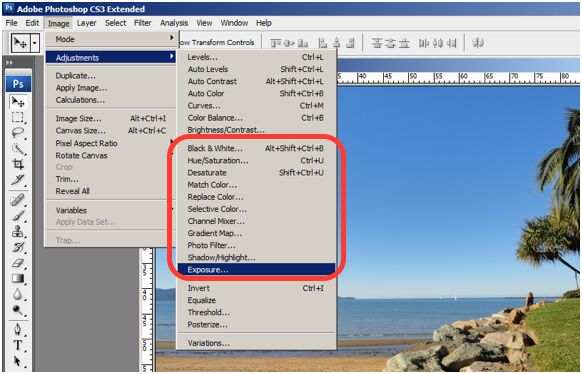
Photoshop在語言使用和呈現方式上都模仿了真實世界,目標用戶都會明白,它的信息結構和用語都是攝影和印刷媒體中常用的。例如常見詞語「RGB、色相/飽和度/亮度、CMYK」 代表顏色,減淡工具和加深工具的圖標設計模仿了傳統的洗照片暗房技術中使用的工具。

版權所有: Adobe Systems Incorporated. 版權條款和許可: 合理使用
Photoshop使用了「曝光」,這個在攝影界常用的辭彙。

3. 用戶的操控和自由
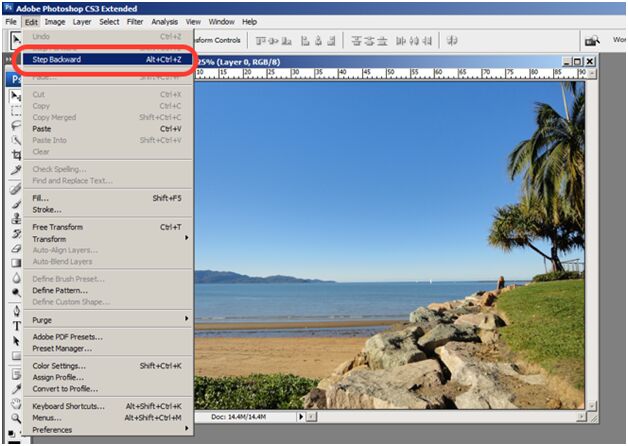
在用戶操作過程中的每一步,Photoshop都給了用戶操縱的自由。比如,當用戶對一個圖片做改動的時候,或者加藝術效果的時候,如果他們做錯了,他們可以方便快捷地返回上一步。

版權所有: Adobe Systems Incorporated. 版權條款和許可: 合理使用
用戶可以用編輯菜單中的「返回上一步」和「重做下一步」來操控動作,或者他們也可以用Photoshop的快捷鍵來返回上一步,Alt+Ctrl+Z。
4. 一致性和標準化
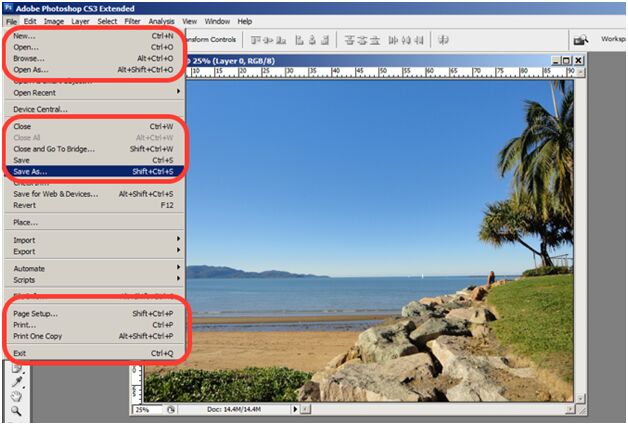
Photoshop的菜單在格局、外觀和感覺上保持了一個標準。他們也使用了大家熟知的辭彙,比如「新建」,「打開」,「保存為」等等。

版權所有: Adobe Systems Incorporated. 版權條款和許可: 合理使用
「文件」菜單下有很多大家很熟悉的選項。
5. 錯誤預防
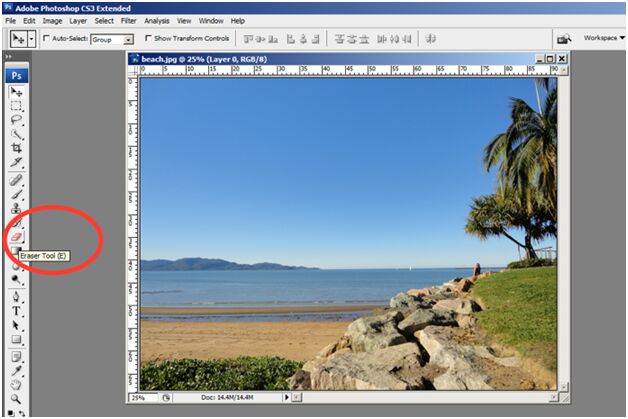
為了預防用戶在操作過程中出現錯誤,當用戶的游標懸停在工具上時,Photoshop會提供標籤提示,對工具進行簡要描述,幫助用戶確定他們挑選正確的工具來完成他們當前的任務。

版權所有: Adobe Systems Incorporated. 版權條款和許可: 合理使用
當用戶的游標懸停在橡皮圖標上時,Photoshop顯示出「橡皮工具」標籤提示。
6. 識別而不是回想
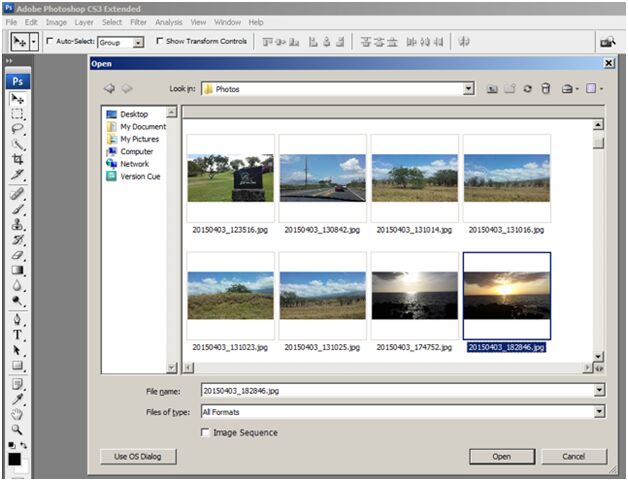
不管是在選擇藝術濾鏡菜單時,還是在打開新的圖片文件時,Photoshop都為用戶提供了示例試圖或圖片預覽,來幫助用戶做出正確的選擇。這讓用戶可以在視覺上識別出他們在尋找的東西,而不是去回想功能或文件的名稱或者用關鍵詞來搜索。可能你也使用過其他的圖片編輯軟體,讓你通過回想並輸入名稱來找到你需要的文件。因為我們照片的文件名經常都是這樣的:29412_09342.JPG,所以想回想起文件名真的很難。

版權所有: Adobe Systems Incorporated. 版權條款和許可: 合理使用
用戶可以通過日落圖片的縮略圖來識別和選取圖片。
7. 靈活性和效率
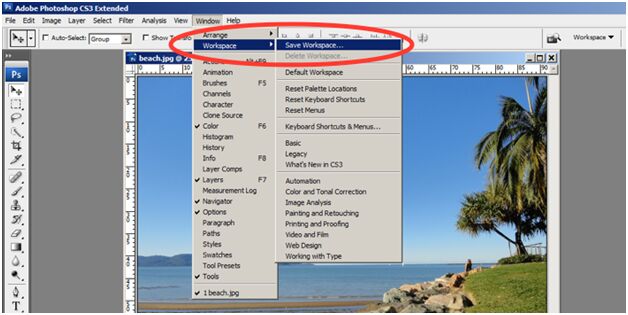
Photoshop用戶大愛這個軟體的原因之一是它的靈活性且高效率。用戶可以利用它的靈活性來組織和添加組件到他們的工作區,他們也可以保存自己的工作區,以後操作時可以提高效率。

版權所有: Adobe Systems Incorporated. 版權條款和許可: 合理使用
用戶可以保存自己的工作區設置。
8. 審美和極簡主義設計
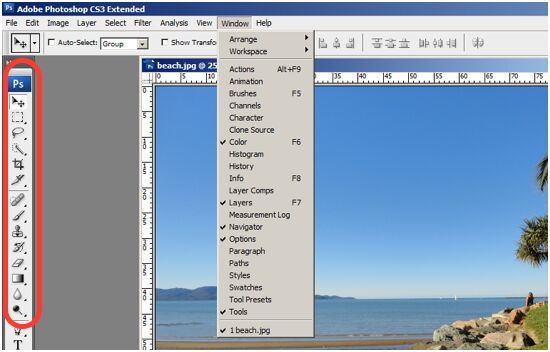
Photoshop左側的工具欄只顯示了圖標,並被放在了窗口的左側,這很有效地化繁瑣為極簡,保持了極簡主義美學。

版權所有: Adobe Systems Incorporated. 版權條款和許可: 合理使用
Photoshop工具欄是極簡主義設計,通過只顯示圖標來避免繁瑣。
9. 幫助用戶識別、診斷和修復錯誤
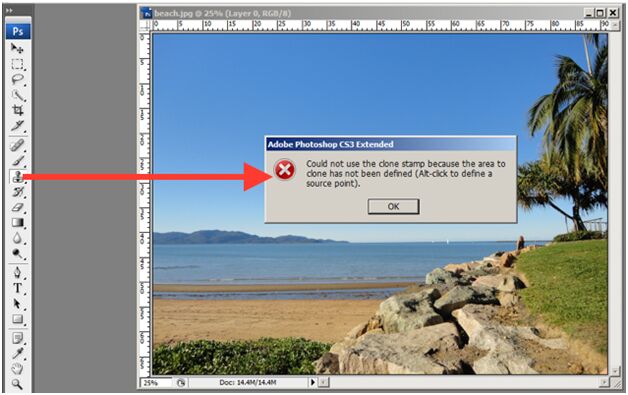
當用戶使用中發生錯誤時,Photoshop會彈出會話框,告訴用戶什麼出錯了,怎樣修復錯誤。

版權所有: Adobe Systems Incorporated. 版權條款和許可: 合理使用
上圖中的錯誤信息是當用戶錯誤使用「仿製圖章」工具時彈出的,Photoshop在會話框中解釋了什麼出錯了,出錯的原因是什麼,以及用戶接下來應該怎麼做。
10. 幫助和資料
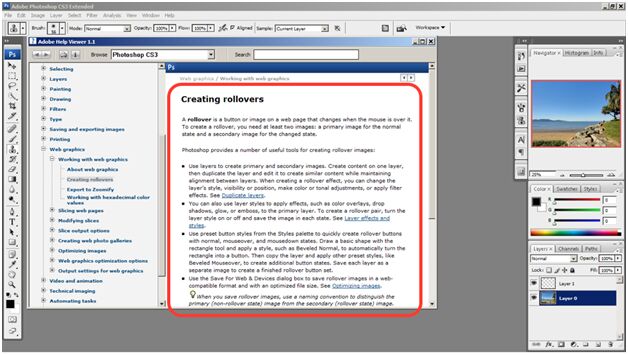
用戶可以在主菜單中輕鬆獲得幫助和資料文件。從這裡,你可以找到不同的幫助主題和如何使用軟體的完整教程。

版權所有: Adobe Systems Incorporated. 版權條款和許可: 合理使用
這個窗口裡顯示了一些幫助信息,是關於如何創建網頁圖形界面中的滾動條的。用戶也能在左側的菜單中選擇幫助的主題。
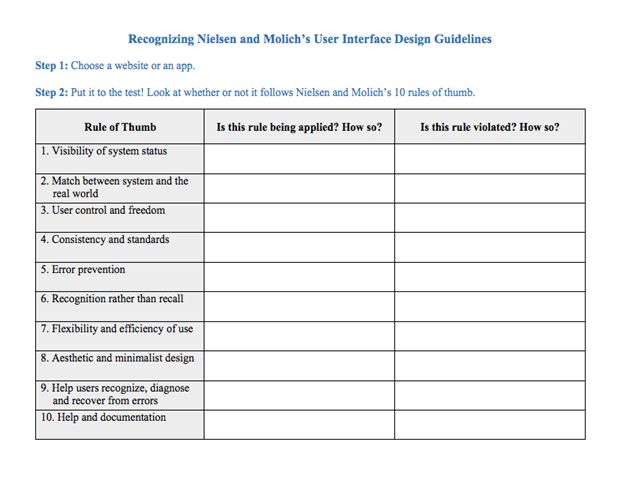
應用用戶界面設計指南,十個步驟提升易用性、效用和合意性。
作為一個設計師,你應該具備有理有據地批判自己和他人設計的能力。應用Nielsen和Molich的評估界面設計的十條法則,會幫助你識別潛在的問題,並指導你和你的團隊去創造出更好的用戶體驗。這裡有一個工作表,你可以用它來練習,找一個網站,看看這十條法則中哪些被應用到了,哪些被違反了。最後,通過這十條法則提升網站和應用吧。

小結
當你運用這十條設計指南時,你會懷著易用性、效用和合意性去設計。和來自蘋果,谷歌和Adobe等大公司的設計師一樣,你也可以用這些設計指南去研究、審視和支撐你的設計決定,可以自信的創造出可用並精美的設計。試著用這十條指南,做做上面的小練習。
原作者:Euphemia Wong
譯者:天蛙 審校:Ying
